- This tutorial is for Inkcape (free vector program www.inkscape.org)
- This is beginner level tutorial.
- Tested in version 1.0
Awesome mesh gradients in Inkscape
This tutorial is about a quick way how to create awesome looking mesh gradients from images or manually in inkscape. Mesh gradient is a like lots of linear gradients arranged in grid or network of gradient nodes.
For a simple linear gradient, here's a video about using gradient dialog (updated in version 1.2!) : https://activdesign.eu/blog/precise-gradients-in-inkscape
Mesh gradients can be useful for subtle gradients like skin, fruits, sky etc. So let's start.
Steps
Step 1. Open Inkscape and import some reference image for gradients. I have chosen this picture to be my gradient model. ( https://pixabay.com/photos/landscape-shore-sunset-clouds-914148/)
I chose default settings for import:
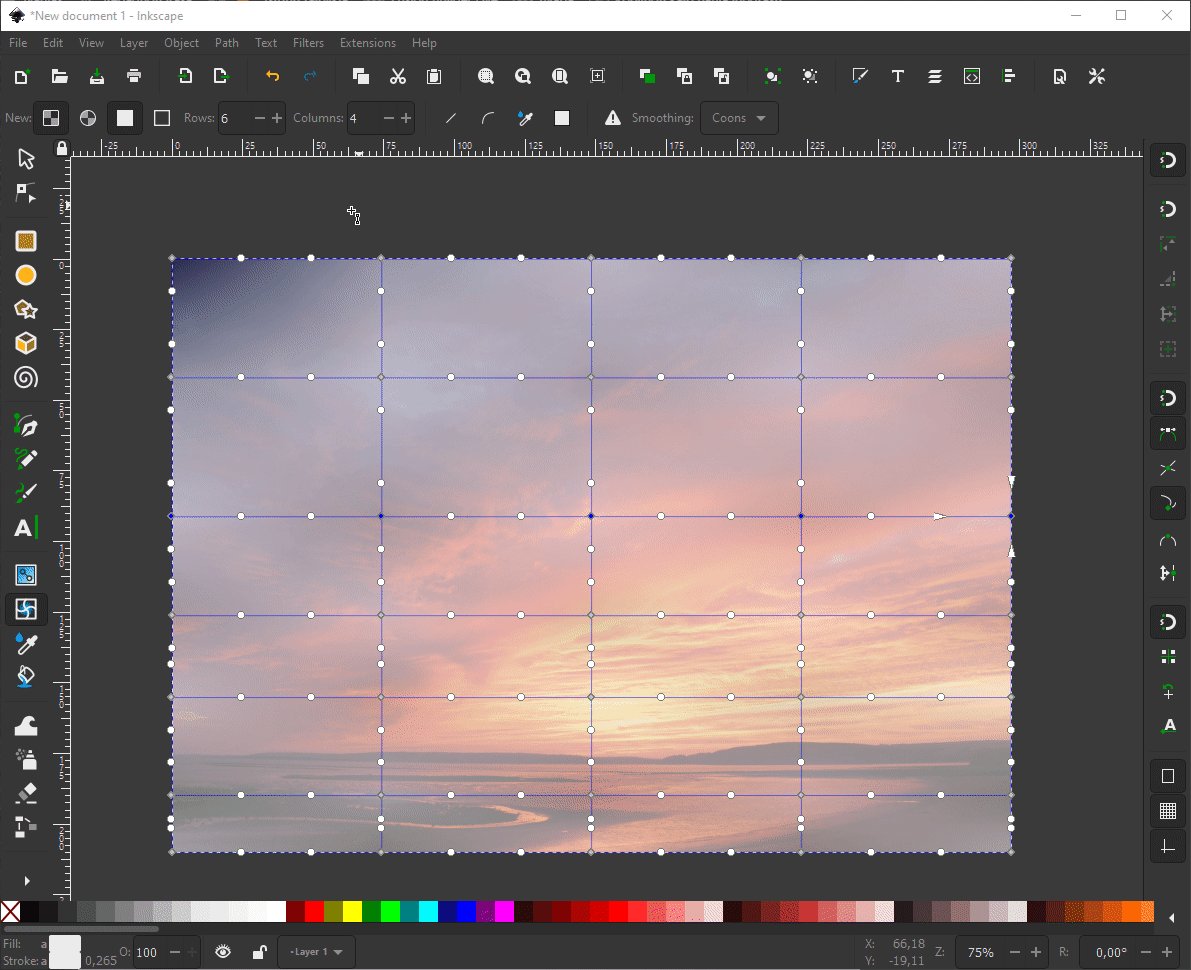
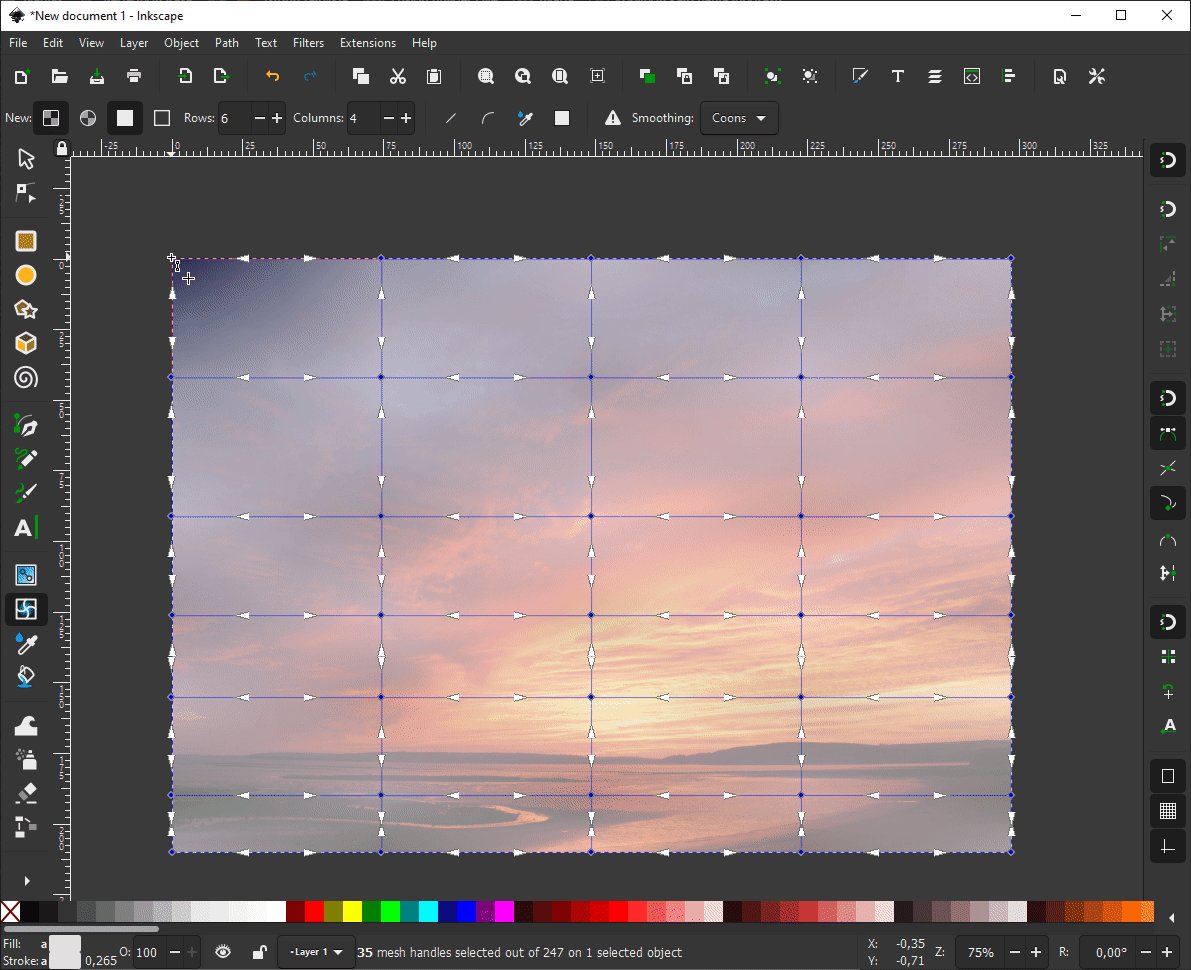
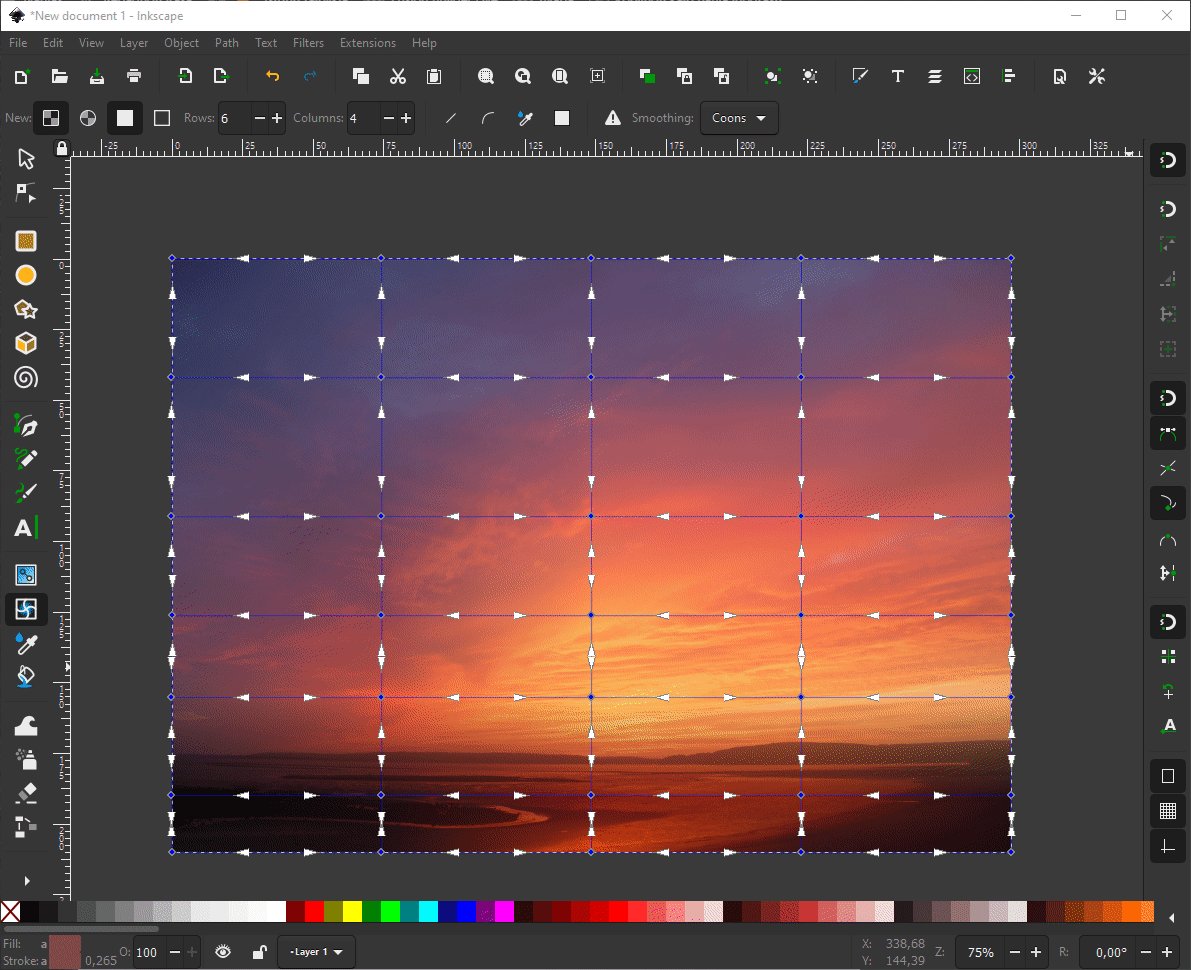
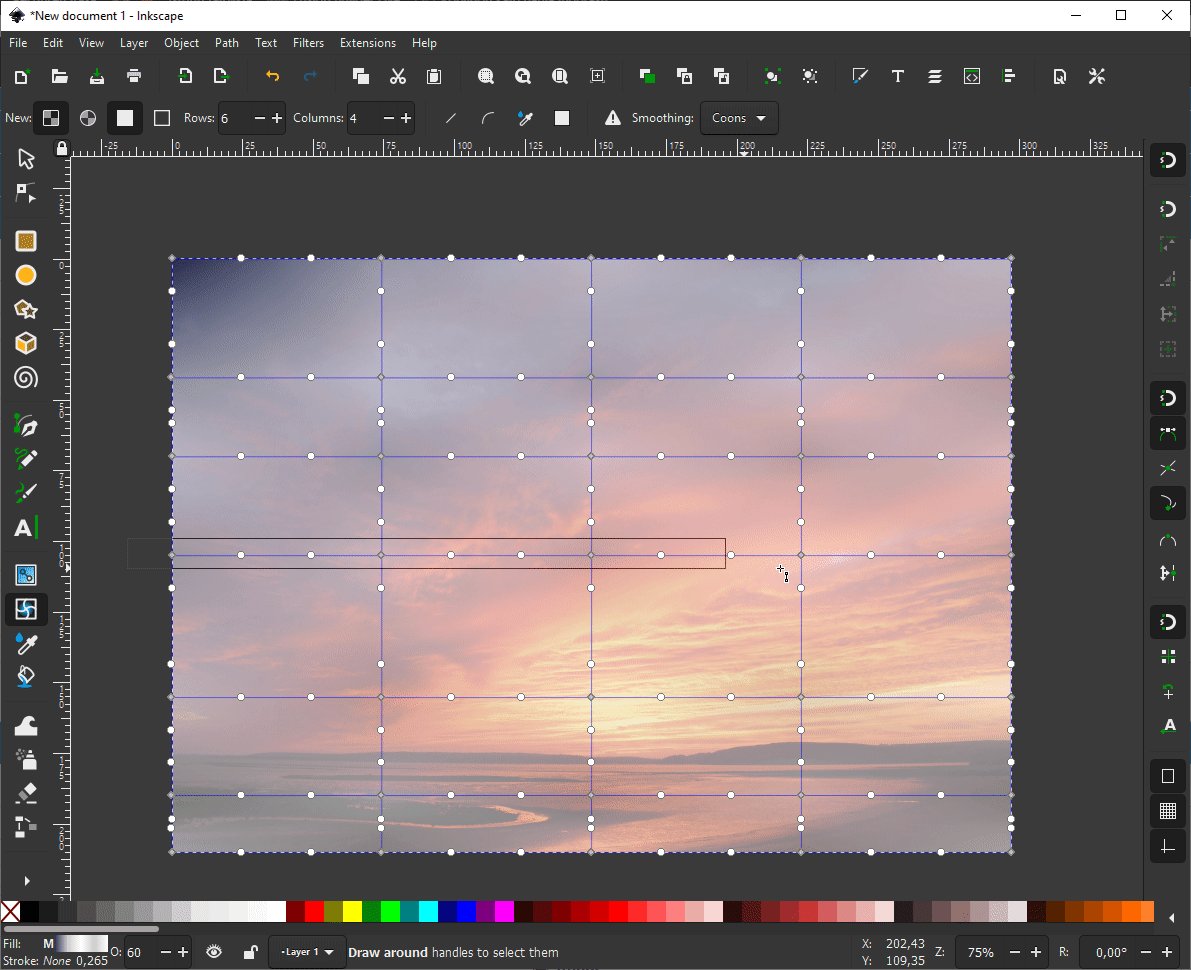
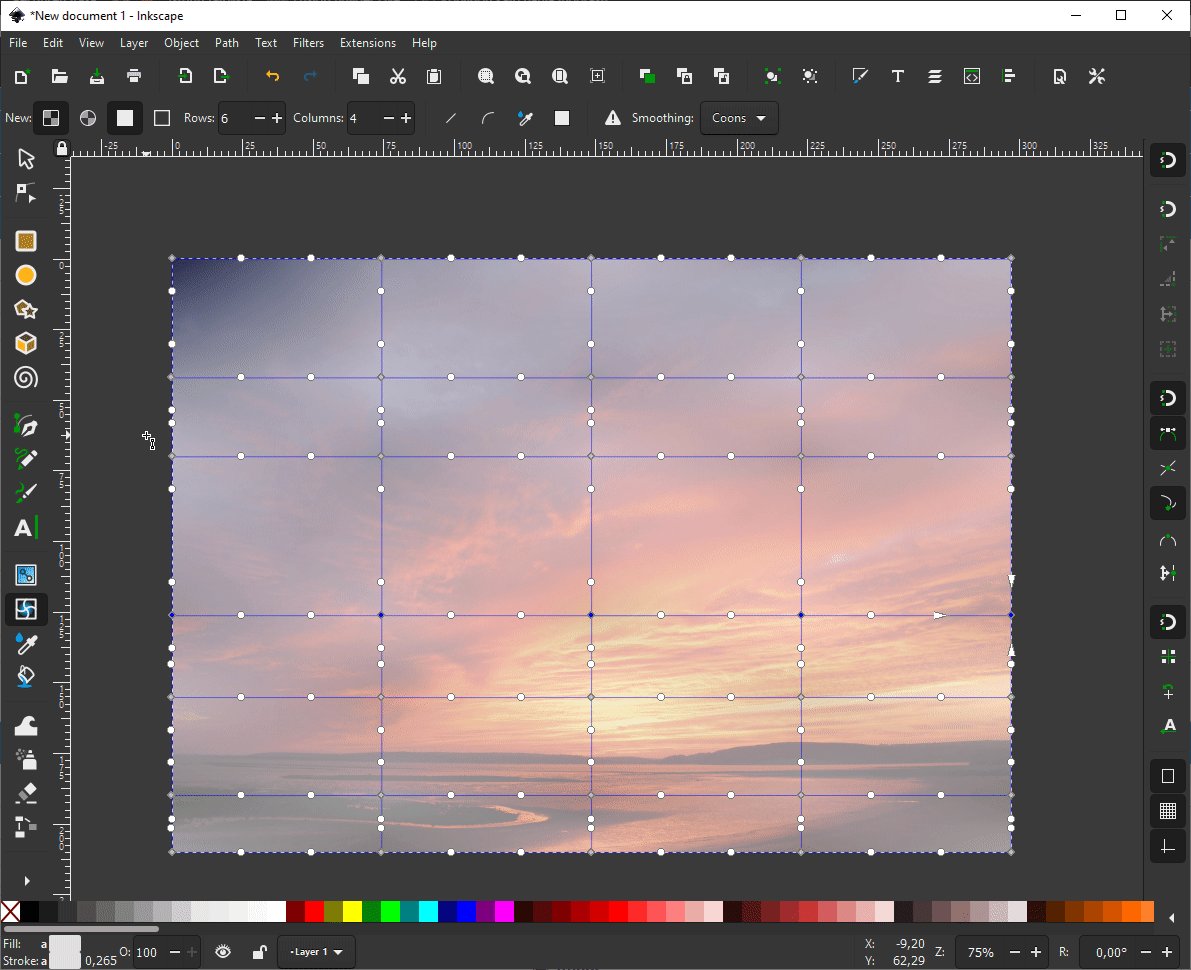
Step 4. Adjust rows, columns, nodes (diamond shape), size or direction (circle shape). You can select them by mouse. Select row of nodes by draging rectangle around them. You can move them now. Snapping to path may help.

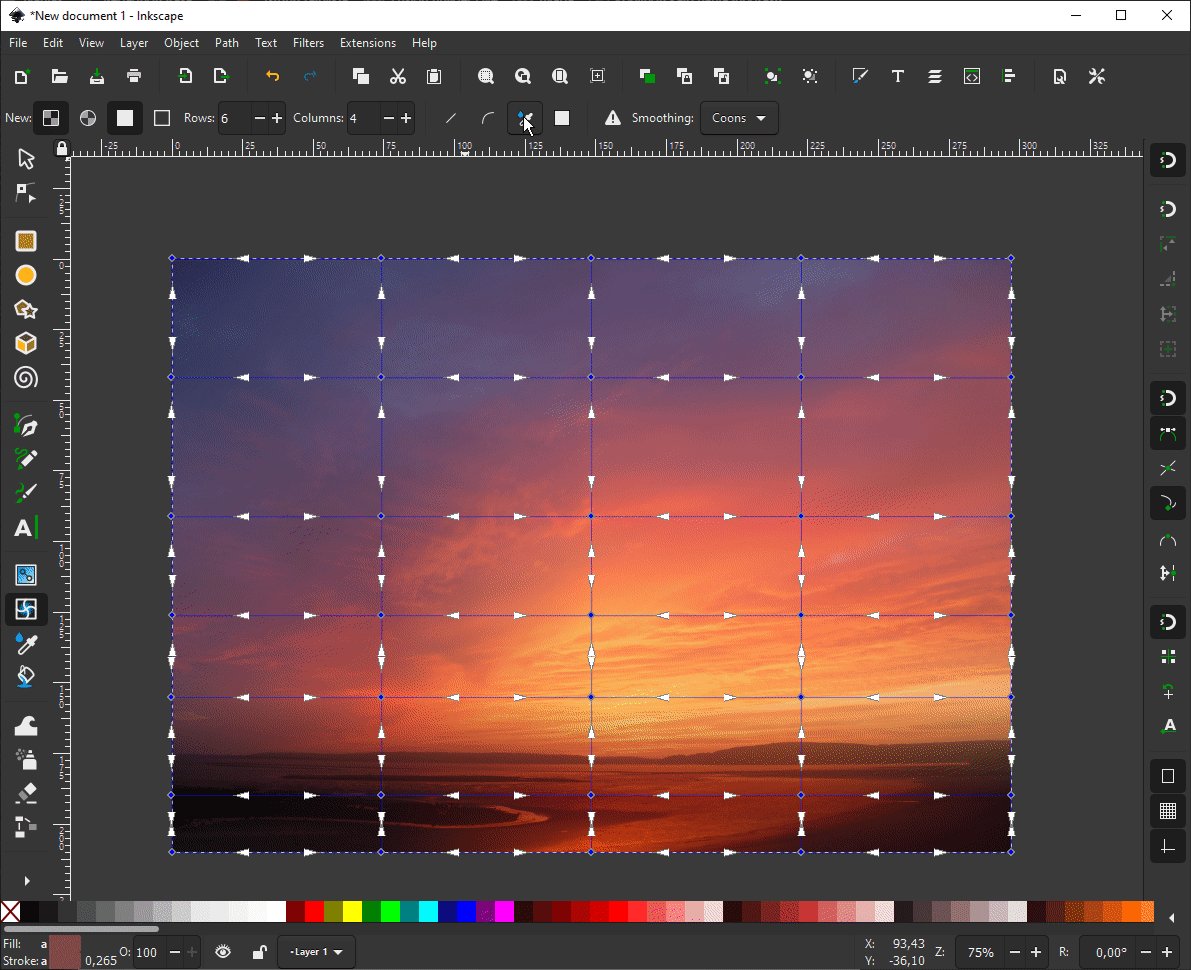
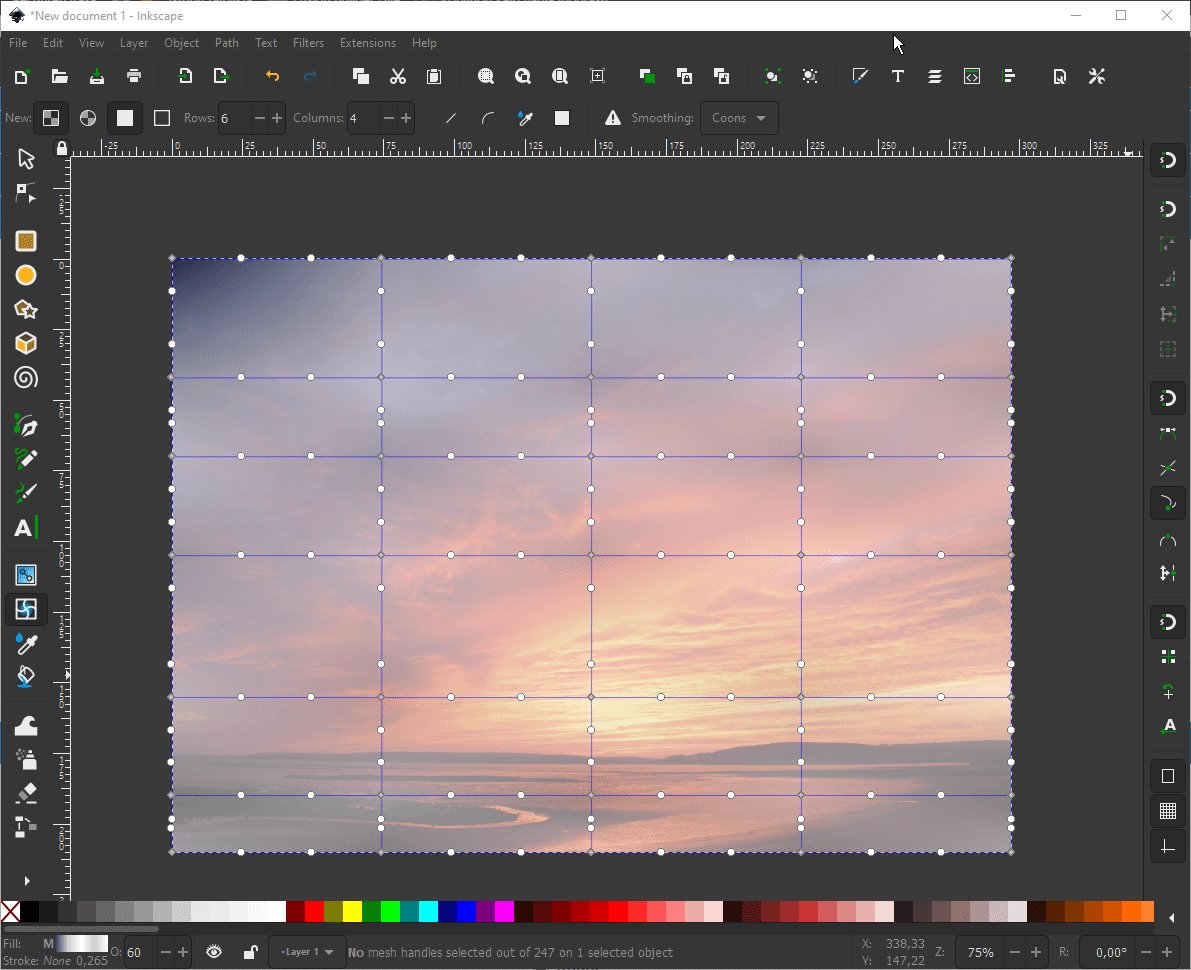
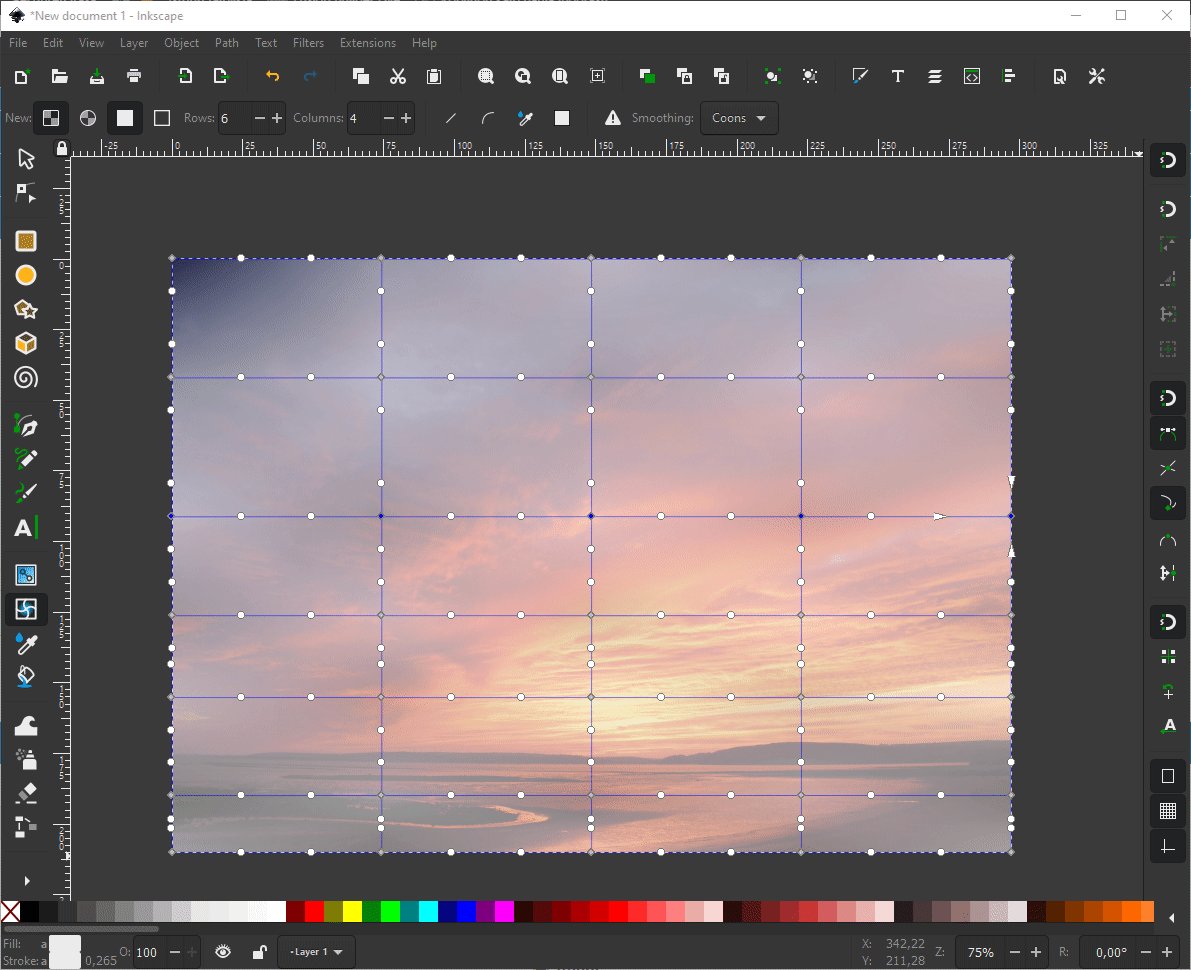
Step 6. Adjust transparency and select any node (diamond shape) to adjust position or colors.


And here is semi final work of the beautiful sunset gradients.
About the Author: markoze
Recent posts
Posts categories
Recent artworks
Printed artworks and merchandise
Recommended
- Recommended products and links may be affiliated links