Problem: setting table's column width by CSS or by setting options in UI is not very intuitive in the current wpDataTables version.
There are some steps to achieve the custom table column width.
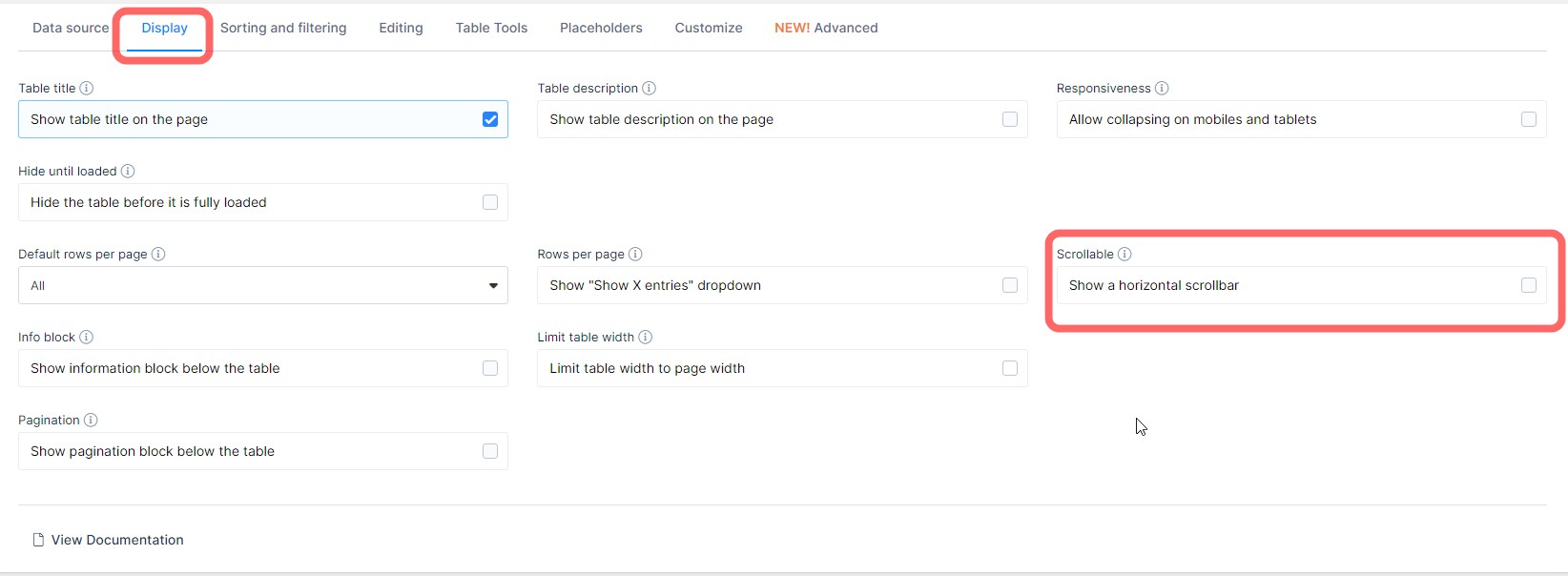
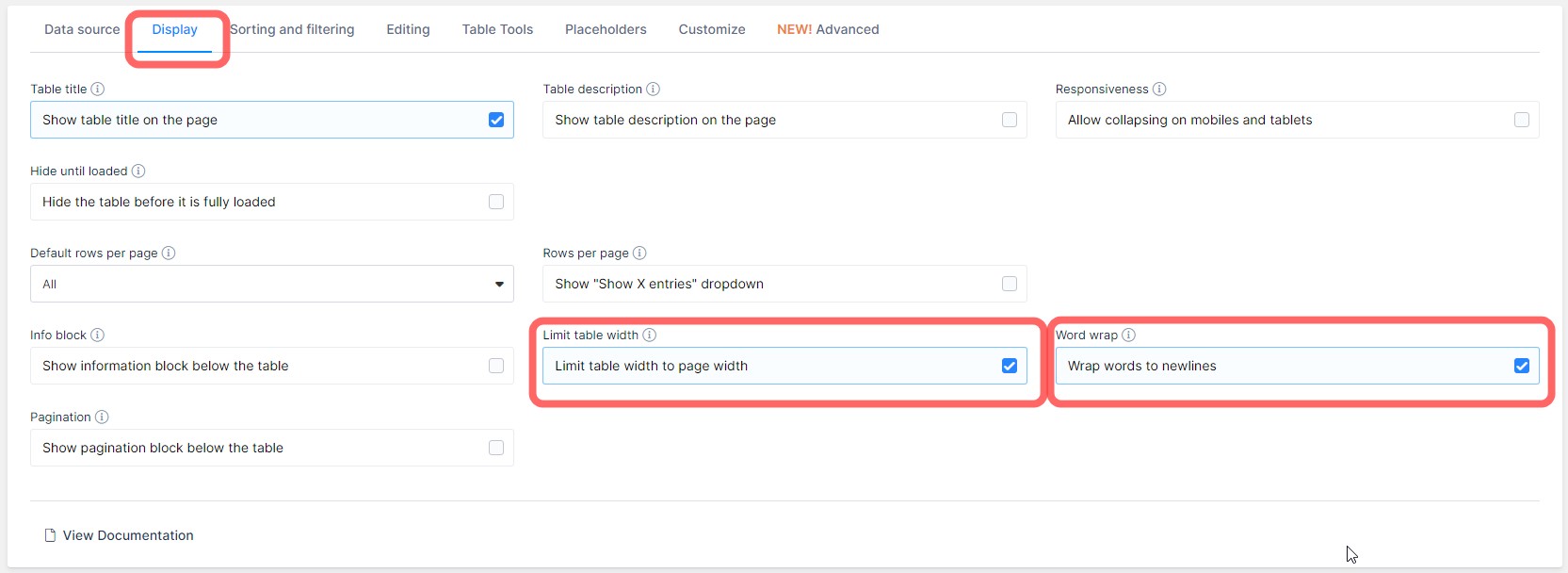
- Changing the width of columns is only possible if you disable the “Scrollable” feature in the “Display” tab above the table, and enable “Limit table width“.

- enable “Limit table width”, “Word wrap” is optional

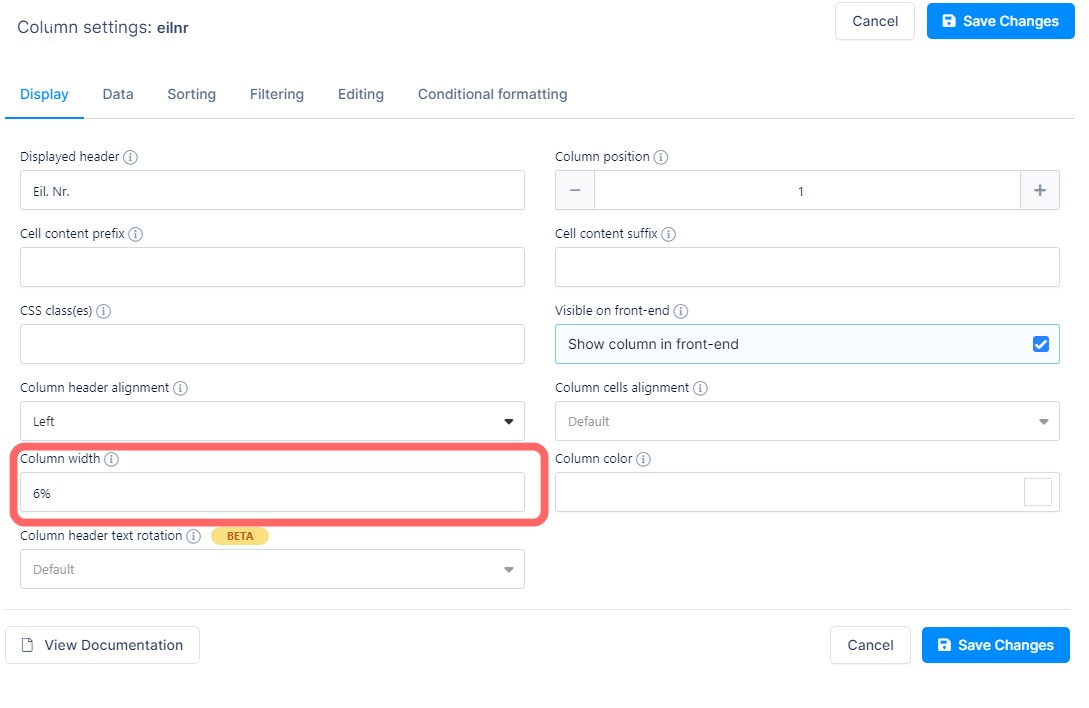
- Then new option (“Column Width”) will appear in column settings, but this will only be applied to desktop view:
To make it work in the same way for mobiles and tablets, you'd need to include custom media queries.
You can add CSS in Custom CSS section of the Customize tab above the table (or in Custom CSS in wpDataTables Settings)
Copy to Clipboard
About the Author: markoze
I'm an exploring artist, illustrator and creator of digital media (2D graphics, illustrations and 3D designs). I share my works, tutorials, tips, free art, items and tools. I also create websites (and apps) for organizations, communities, groups, people movements, faith organizations and more.
Recent posts
Posts categories
Recent artworks
Printed artworks and merchandise
Recommended
- Recommended products and links may be affiliated links
Related Posts
All tags
3d
24h2
25h2
applications
apps
artists
blender
CMS
confirm
content
corrupt
crash
design
digital
drivers
elementor
emoticons
failed
fix
free
Hopper
hosting
info
Inkscape
keyboard
keys
Offset
OSINT
plugins
problem
quiz
spaceship
speech platform
stack
steps
survey
system
Tables
technologies
tools
vector
web
website
windows
wordpress